Peningkatkan fungsi fitur serta layout HTML Editor yang baru saja
dirilis Blogger (9 April 2013) kini semakin memudahkan kita untuk
mengedit template lewat fitur "EDIT HTML". Seperti sebelumnya yang
pernah dibicarakan di forum-forum Blogger, fitur yang dapat kita lihat
di halaman "Template" pada dashboard Blogger ini sebelumnya dapat
dibilang cukup kuno, karena hanya terdiri dari beberapa fitur kecil yang
membuat pekerjaan edit template menjadi cukup berat. Disebutkan pula
bahwa fitur "template designer" yang digadang-gadang menjadi cara atau
jalan pintas untuk mengedit template secara WYSIWYG ternyata kurang
diminati, karena tidak bisa digunakan untuk melakukan hack pada template
secara maksimal.
Dulu, kita mesti melakukan beberapa trik dalam menggunakan "Edit HTML Blogger" agar tidak melakukan kesalahan dan mendapatkan kemudahan, tapi kini beberapa trik tidak diperlukan lagi.
Ceritanya, kemarin saya ingin melakukan sedikit perubahan tertentu pada
template blog ini. Tanpa diduga, semua tampilan edit HTML, yang biasa
muncul di popup window, ternyata sudah berubah total; termasuk tampilan
tag-tag yang kini menggunakan syntax highlighter, sehingga memudahkan saya untuk mencari jenis tag, script, dan kode yang ingin segera di edit.
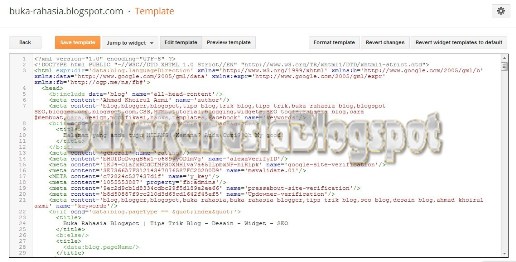
 |
| Layout dan Navigasi Baru HTML Editor Blogger |
Berikut beberapa perubahan dan fitur baru yang cukup membuat saya jingkrak-jingkrak :) :
1. HTML editor kini "embedded" di dalam page (layout halaman) dan tidak lagi dalam bentuk popup.
2. Template Blogger berbasis widget,
semua elemen adalah widget; dan kini kita bisa langsung menuju bagian
widget yang diinginkan melalui menu dropdown yang berisi ID
widget-widget (fitur "Jump to Widget").
3. Tag-tag di dalam widget ditampilkan secara langsung di dalam
template, dan tidak dikunci (disembunyikan). Sebelumnya kita mesti
centang "expand widgets template" untuk membuka tag-tag di dalam widget.
Kini tinggal klik tanda expand folder "►" untuk membukanya.
4. Fitur preview hasil edit blog (template) kini menjadi satu dengan
HTML editor, tidak lagi membuka halaman baru (ditampilkan dalam satu
frame).
5. Fitur baru "format template", untuk memformat susunan tag-tag, script, atau CSS yang baru ditambahkan (beautifier)
6. Fitur untuk mengembalikan ke tampilan semula (revert) dan fitur
"default", kini menjadi satu bagian dalam halaman HTML editor.
Setidaknya itu 6 poin utama dari perubahan dan peningkatan fitur HTML Blogger yang baru.
Blogger New HTML Editor in Practical Contexts
Pada konteks praktisnya, apa sih kelebihannya? Saya akan memberikan
sebuah contoh sederhana yang nantinya bisa dikembangkan dalam beberapa
hal advanced lainnya. Dalam contoh ini, saya akan memindahkan
susunan widget sidebar (Meskipun pada prakteknya jauh lebih mudah
melakukannya melalui halaman layout, tinggal geser-geser gadget).
1. Untuk mencari widget yang diinginkan, klik menu dropdown "Jump to Widget",
pilih ID widget yang diinginkan. (Ingat, widget di sini bisa apa saja,
termasuk blog post, semua bagian atau elemen Blogger adalah widget).
Widget blog post atau kontainer post secara default memiliki ID "Blog1".
Saya akan ambil contoh widget dengan ID HTML15, widget sponsor saya.
(Perhatikan widget HTML2 ada di bawah HTML15, nanti akan kita pakai
sebagai patokan susunan widget).
2. Setelah dipilih, maka kemudian kita akan dibawa ke bagian widget
tersebut dalam tag ringkas (tanpa terbuka), untuk membuka isi tag-tag di
dalam widget, klik tanda "►" (expand folder). Dalam contoh ini, saya
expand widget HTML15, "select" seluruh bagian widget , kemudian "cut".
3. Setelah itu, saya pindahkan (paste) HTML15 di bawah HTML2 (dalam ini hal ini, widget search saya).
4/ Untuk melihat hasil edit, apakah sudah benar, saya tidak akan
menyimpannya dulu, tapi menggunakan fitur preview template untuk
mengeceknya. Kini fitur "Preview" menjadi satu (dalam frame) HTML
editor. Klik "Preview" tunggu hingga semua bagian template terupload dan
halaman preview ditampilkan. Dan berikut hasilnya:
Widget Sponsor (HTML15) berubah posisi menjadi di bawah widget Search (HTML2).
Di atas hanyalah contoh. Anda bisa melakukan cara yang sama untuk,
misalnya, mengubah posisi tanggal di dalam post, posisi tag label dan
penulis, dll dari atas post menjadi di bawah post, dari atas judul
menjadi di bawah judul, dan lain sebagainya dengan memilih ID blog post (
jump to "Blog1"), expand (►), kemudian cari tag yang diinginkan, expand
lagi, cut, dan paste di atas atau di bawah tag lainnya. Saya akan
memberikan tutorial-tutorialnya ke depan, jika memang dibutuhkan.
Contoh lain dari kemudahan fitur baru di HTML editor Blogger adalah jika
anda ingin memberikan tambahan tag tertentu pada widget, misalnya, menyembunyikan/menampilkan widget pada suatu halaman.
Dulu, kita mesti "expand widgets template", mencari widget atau ID-nya
dengan menggunakan CTRL+F. Tapi sekarang, hanya dengan memanfaatkan
fitur "Jump to Widget" kita dapat langsung menuju widget yang dimaksud
dan melakukan editing yang diperlukan.
Dalam kasus saya, editing atau pemindahan widget di atas tidak
diperlukan, sebab hanya sebagai contoh. Maka kemudian saya melakukan
"revert"; mengembalikan tag pada posisi semula, tanpa harus memindahkan
ke posisi secara manual. Atau cara lebih mudahnya adalah: tutup saja
halaman HTML editor, perubahan tidak terjadi; beres.
Perubahan minor juga terjadi pada beberapa fitur Blogger lain. Misalnya,
pada post editor, bagian navigasi dan title editor (bagian untuk
menulis judul) kini lebih melebar dan responsive.












0 comments:
Post a Comment